gs-map: map plugin for GetSimple

There's something about GetSimple that always bugged me: you can build a site map yourself, but you have to change it whenever you edit some page information (title, tags or url) or add things to the website.
This plugin is meant to solve this problem, by automating the process of creation of a site map.
License
This program is released under the terms of the GPLv3 or any later version. See the details.
The plugin skeleton was taken from GetSimple's plugin tutorial, and it includes a slight modified version of GetSimple default theme's main file.
Download
| Version | Archive | Download | Size | sha1 Hash |
|---|---|---|---|---|
| 0.2.4 | tar.lzma | gs-map-0.2.4.tar.lzma | 18.62k | 50a6a71be8ef923c50284ef365b54f2761818a23 |
| zip | gs-map-0.2.4.zip | 24.46k | 355680222370f44391fede020f0fa0d2cb1945a0 | |
| 0.2.3 | tar.lzma | gs-map-0.2.3.tar.lzma | 18.59k | b42db680d51d94d2f2ffc99a98f0e2cd974f5690 |
| zip | gs-map-0.2.3.zip | 24.43k | ec005b0e654df65ae004962f0bbf37571d53a681 | |
| 0.2.2 | tar.lzma | gs-map-0.2.2.tar.lzma | 18.45k | 8f2b0d6cd6fbe8fdc83a169ee42a31a57e123aa9 |
| zip | gs-map-0.2.2.zip | 23.14k | 61d4b8b1bf5b454a2a30a8c813c58ae081209011 |
Usage
This plugin can be called to output a map of the entire GetSimple website, or a specified subset, with a single function: map().
With no parameters, map() will output a whole-site map. If, instead, provided with a page ID (for example, the result of the function return_page_slug()) it will show a map of that page's children.
The plugin is shipped with two template file, gs-map.php and gs-map-children.php for the default theme, which can be used in pages right after the plugin installation.
When choosing gs-map for a page it will show the complete website sitemap. gs-map-children, instead, only the children of the page you're selecting the template for.
Either way, the map is placed beneath the page text.
Styling
The plugin will output a structure of this kind:
<ul class="map"><li> <a class="link" href="...">...</a> <span class="tags">[ ... ]</span> <span class="description">...</span> <ul><li> <a class="link" href="...">...</a> <span class="tags">[ ... ]</span> <span class="description">...</span> </li></ul> </li></ul>
To style it via css you may want something like this:
ul.map .description{
display:block;
font-size: 0.9em;
font-style: oblique;
}
ul.map .tags{
display:block;
font-size: 0.9em;
float: right;
}
Software Modeling
This plugin is my first try in using classes under PHP. Just one word: "nonsense". I've learned OOP with Java and I'm glad of it, PHP seems just plain dumb. I've never written so many "$this" in my life.
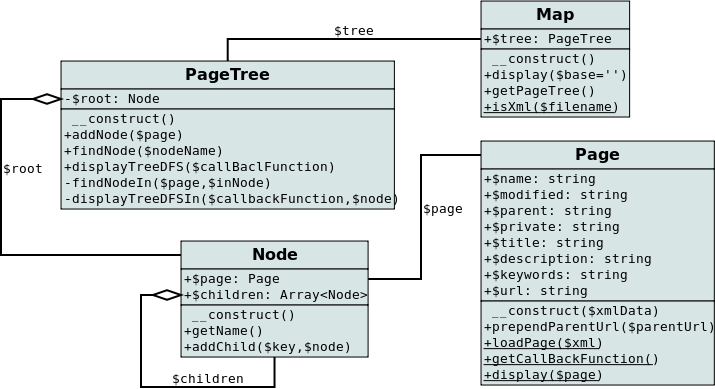
Anyway, long story short, I've modeled PageTree, a tree of type Page (the root being a null page). It's a rather complex approach, provided GetSimple doesn't yet support a page tree of more than two levels (a child page can't have children pages). But I didn't know that when I first sketched the plugin, and hopefully this limit will be removed in future versions of the platform.
Every class is specified in a .class.php file, but the map() function is declared in the main plugin file.
Class diagram